Apple recently made an important decision to change its stance on blocking web apps. Recall that earlier the company announced its plans to block Progressive Web Apps (PWA) on the iPhone in the European Union (EU). The new decision to reverse its plans to block PWAs is due to pressure from regulators and developers. The move comes after Apple initially reduced PWA functionality. The company treats PWAs as shortcuts to websites, citing security risks associated with malicious web apps. However, due to the backlash and investigations by regulators, Apple has announced that it will restore support for PWAs in the upcoming public release of iOS 17.4.
What are Progressive Web Apps (PWAs)
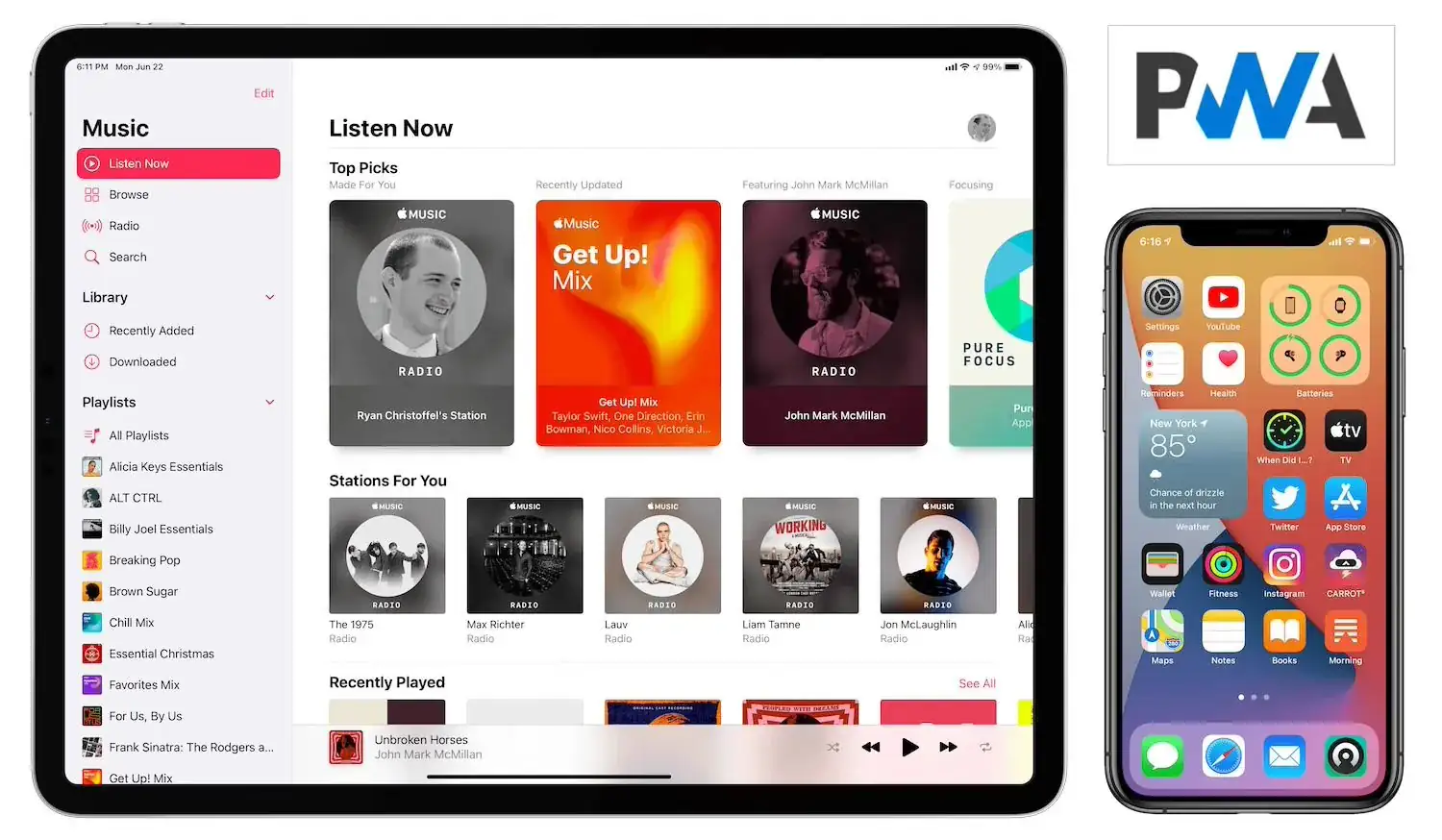
Progressive web apps (PWAs) are web apps built using web platform technologies that offer a user experience similar to platform-specific apps. They can run on different platforms and devices from a single codebase, providing features such as offline operation, background functionality, and integration with the device and other applications.
Key aspects of a PWA include the ability to install on devices, work offline, cache resources locally, and follow performance and accessibility best practices. They can be customized with app icons, colors, badges, shortcuts, and file associations. PWAs aim to provide a seamless user experience comparable to native apps while being accessible across browsers and devices.
PWAs take advantage of modern APIs, such as service workers and web application manifests, to improve capabilities, reliability, and installability. They are designed to be capable, reliable and installable, bridging the gap between web applications and platform-specific applications. PWAs can be installed on devices like traditional apps, but are developed using common web technologies such as HTML, CSS, JavaScript, and WebAssembly.
Companies that adopt PWAs have seen significant improvements in user engagement and business metrics. For example, Twitter has seen increased user engagement since launching a PWA version of their platform. Starbucks reported a significant increase in daily active users with PWA implementation. These success stories highlight the potential of PWAs to improve user experience while reducing development costs through a shared codebase across platforms.
Background and initial solution
Apple initially announced plans to remove the Home Screen web app capability in the EU. It claims it is doing this to comply with the Digital Markets Act (DMA). The company cited complex security and privacy concerns related to web applications as the reason for this decision. However, the move has faced criticism from developers and organizations, leading to an investigation by regulators and an open letter addressed to Tim Cook urging Apple to lift the ban on web apps.

Overturning a decision
In response to the pressure and feedback received, Apple has updated its developer page, stating that it will continue to offer support for home screen web apps in the EU. This decision was influenced by numerous requests from developers and users to maintain support for PWAs. The company emphasized that PWAs will be built directly on top of WebKit. It also said it would align with the security and privacy model for native iOS apps.
Gizchina News of the week
Apple announced the withdrawal of this decision and said it will continue to provide existing web app features for the EU home screen. Apple’s official statement is as follows:
To comply with DMA regulations, Apple previously announced plans to remove the Home Screen web app feature in the EU.
The reason for the need to deprecate this feature is that web applications have complex security and privacy issues. To support alternative browser engines, a new integration architecture must be created, and this architecture does not currently exist on the iOS system. .
We’ve received requests to continue supporting iOS home screen web apps, so we’ll continue to provide existing functionality for home screen web apps in the EU.
This support means that web apps on the home screen will continue to be built directly on top of WebKit and its security architecture, in line with the security and privacy model of native iOS apps.
In iOS beta, due to the deprecation of Home Screen web app support, developers and users may be affected to some extent. However, in the official version of iOS 17.4 launched in March, the existing features of the Home Screen web app will be restored.
Regardless of whether the web app is added through Safari, all web apps on the home screen will continue to be powered by WebKit, the same way they have been for years.
Impact and reactions
Reversing Apple’s decision is seen as a positive step for developers and users. Especially those who rely on PWAs for various functionalities without taking up too much space on their devices. The move also underscores the influence of regulatory scrutiny and developer advocacy in shaping technology policies. Notably, this decision demonstrates the power of collective action to influence tech giants like Apple.

Conclusion
In conclusion, Apple’s decision to change its stance on blocking Progressive Web Apps (PWAs) in the European Union marks a significant shift in its approach to web apps and reflects the impact of regulatory pressure and developer advocacy. PWAs offer features similar to native apps. However, it is available on various platforms and devices. Thus, it gained popularity among developers and users. The initial decision to block PWAs was met with criticism and scrutiny from regulators. This led to investigations and calls for a review.
Apple’s decision to restore PWA support in the upcoming public release of iOS 17.4 is a positive development. This is a good thing for developers and users who rely on these apps for improved functionality and user experience. Apple has demonstrated its commitment to providing a diverse and inclusive app development ecosystem. It did this by continuing to support PWAs directly in WebKit and aligning itself with the iOS security/privacy model.
The reversal of Apple’s decision underscores the importance of collaborative efforts in the technology space. Collaboration should span technology companies, regulators, developers and users. This will help shape policies that promote innovation, accessibility and consumer empowerment. This case is a reminder of the collective and stakeholder influence in driving positive change in the industry.
Apple withdraws plan to ban PWAs after the EU’s threat to probe the decision